昨天我們已經把一個最簡單的 Vue 專案在本地 run 起來了(請為自己掌聲鼓勵)⋯⋯
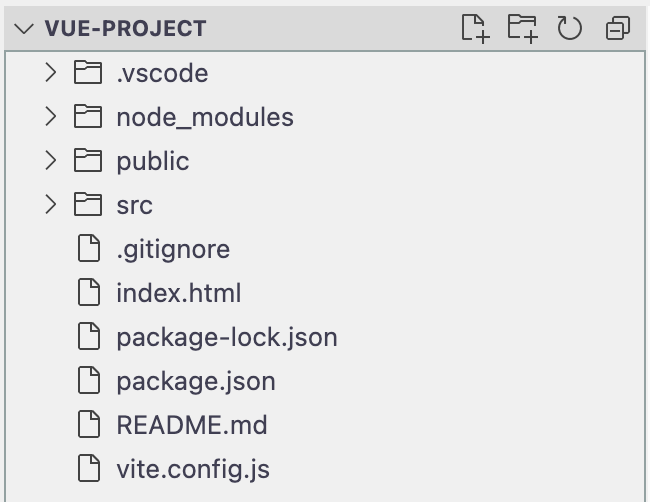
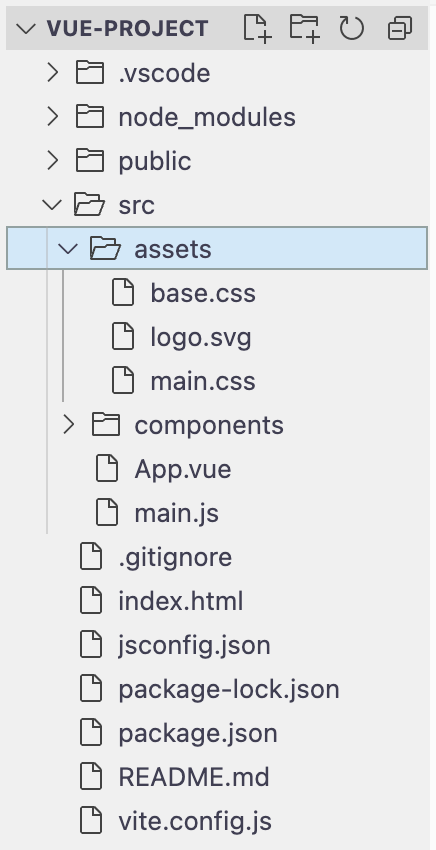
今天一起看一下這個專案的資料夾結構吧!![]()
由於這個專案是用 Vite 建置起來的,所以接下來介紹的會是基於 Vite 的專案結構規則哦!(不知道在說蝦米的可以去看看上篇~~)
而其將會包含這些檔案:
依序介紹一下!
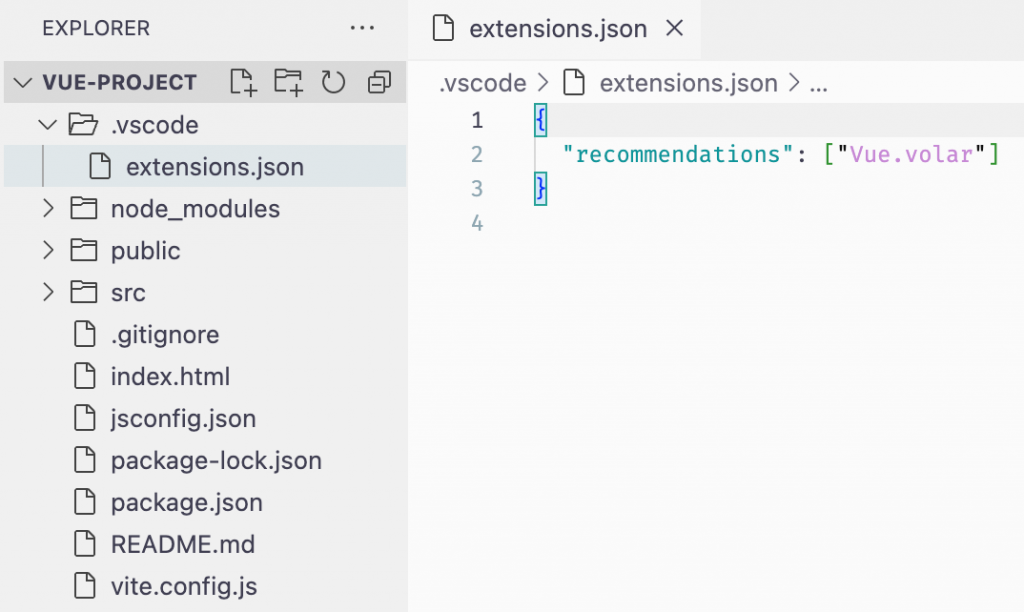
存放設定檔,而 extensions.json 此文件是在 VS Code 中用來指定專案推薦工具的配置檔。
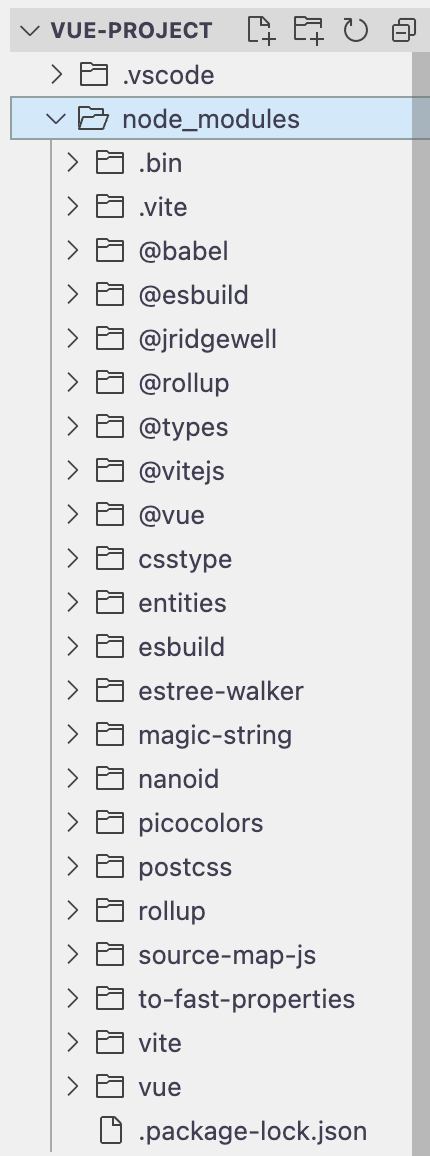
存放此專案需要的所有工具,也就是在「npm install」的時候幫你自動長出來的東西們。
存放應用的靜態資源。
存放應用的靜態資源(例如:圖片、字體、CSS 文件等等),這些文件不會直接透過 JS 編譯。
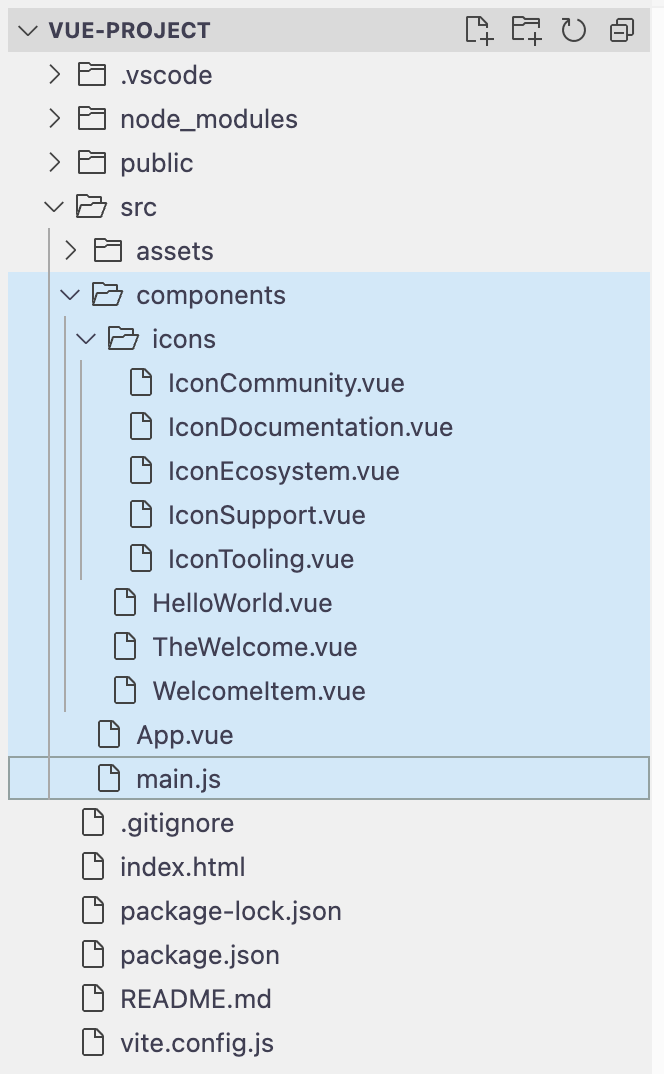
存放所有的 Vue 組件。
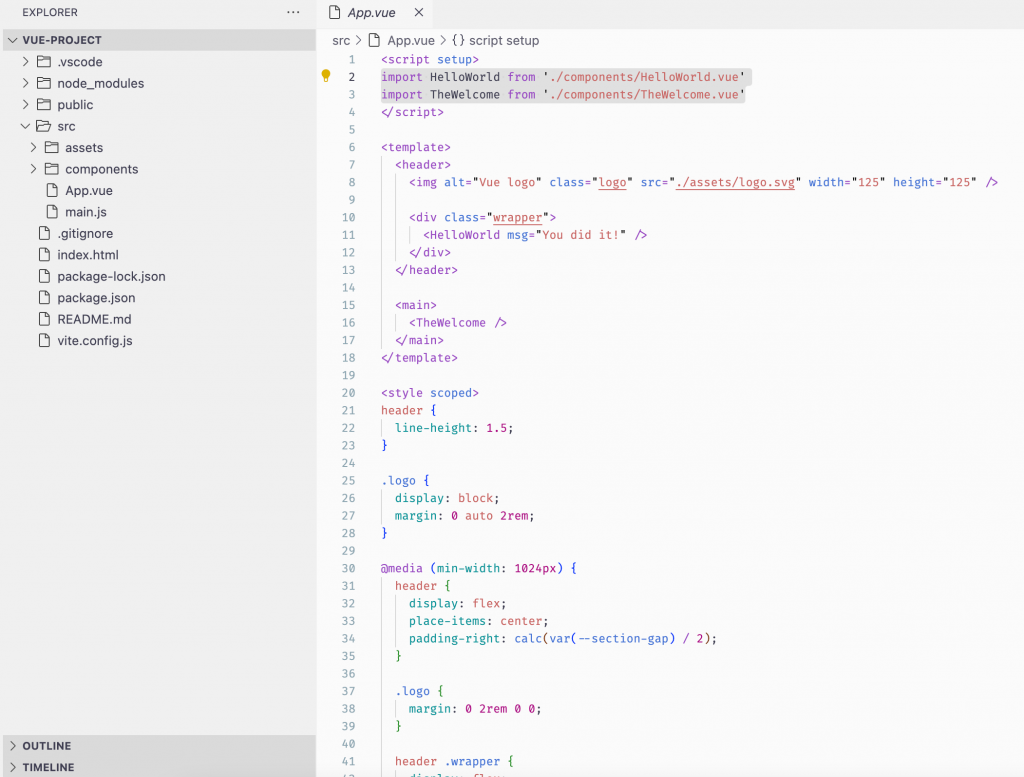
根組件檔,通常會在此檔案中將其他組件 import 到這。
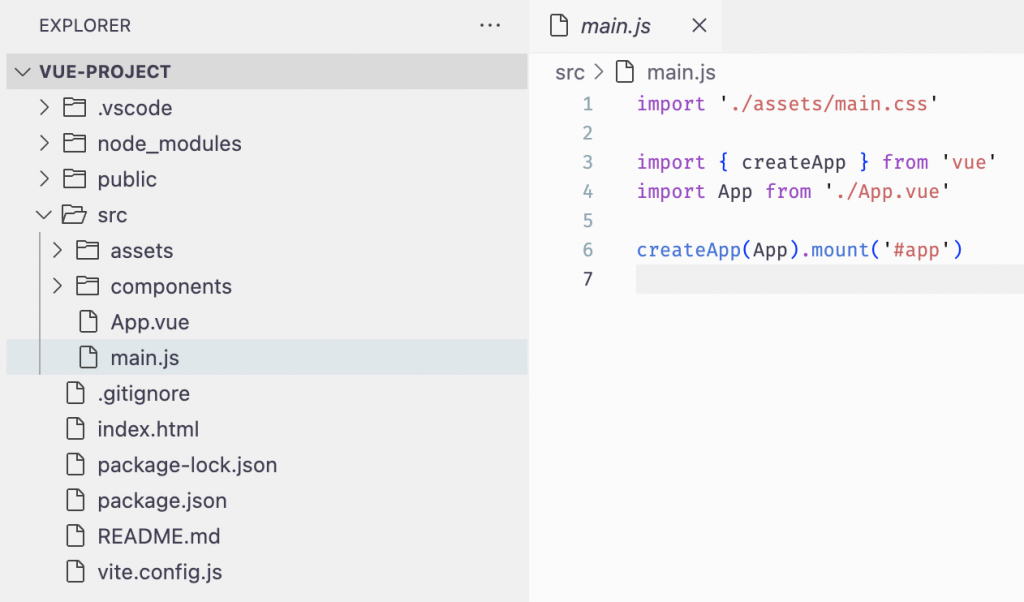
JS 主檔案,負責初始化和掛載 Vue 應用。
看一下檔案裡面都做了些什麼:import './assets/main.css':引入樣式文件 main.css。import { createApp } from 'vue':引入 createApp 這個功能。import App form './App.vue':將 App.vue 中定義的組件導入。
createApp(App):createApp() 用來創建一個 Vue 的實例,因此這邊會創建一個 App 的實例。
「實例」的觀念目前有點不太清楚,但[JavaScript] 常常聽到的實例 (Instance) 和類別 (Class) 到底是什麼?:你與我與人類這篇文章有講到:實例是一個比較具體的概念。
我在想,可以將 App.vue 想像成一個模板!這邊透過 createApp(App) 將一個「實例」建構出來,在這個實例裡,可以執行我們在 App.vue 中定義的所有屬性、方法等等。
.mount('#app'):將 App 這個實例掛載到 '#app' 上,也就是 HTML 中「ID 為 app 的元素」上,開始渲染應用。
用來告訴 Git 哪些檔案應該被忽略、不進行版本控制。
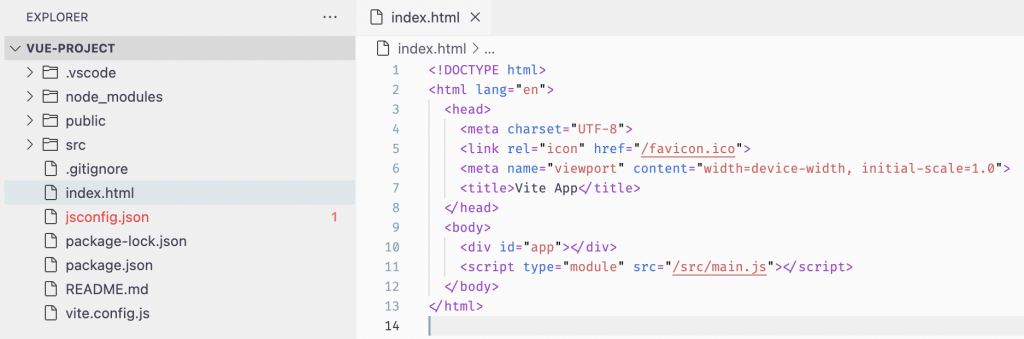
看一下檔案裡面都做了些什麼:
body 中的 <div id="app"></div> 這個位置,就是 main.js 定義的 createApp(App).mount('#app') 的掛載位置。
這個位置作為此專案根組件的掛載點,也就是把 App.vue 中的 SFC 渲染並掛載到這個 <div> 上。
而 <script type="module" src="/src/main.js"></script> 引入了 main.js 檔案,並使用 type="module" 指定這是一個 ES module。
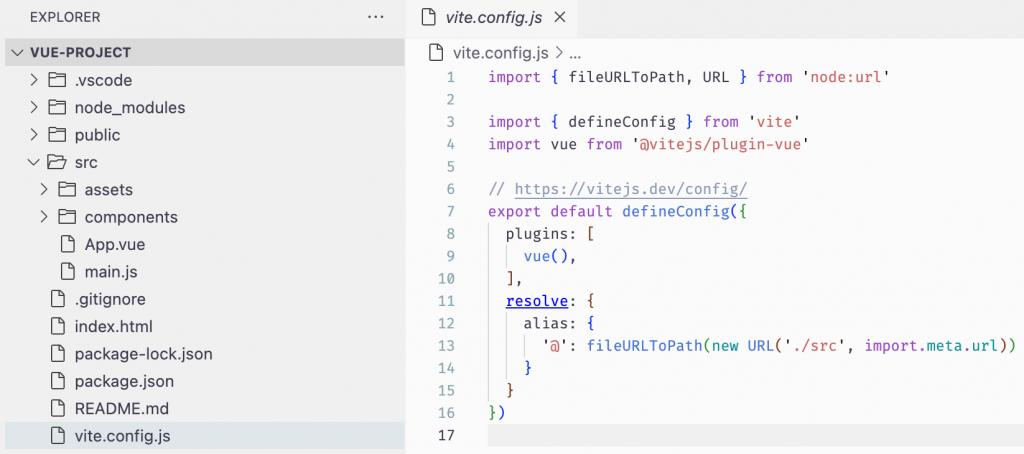
這三個檔案是專案的設定檔,主要負責管理套件。
export default defineConfig() :將其中定義的配置作為導出給 Vite 本身做使用。plugins: [ vue(), ]:讓 Vite 知道此專案需要使用 Vue 來實現功能。
resolve: { alias: { '@': fileURLToPath(new URL('./src', import.meta.url)) } }:用來簡化路徑的引用,定義了有關 URL 的縮寫機制,使用 alias 來設定路徑別名 @,指向 src 資料夾,就可在導入模組時使用更簡單的路徑,例如:@/components/MyComponent.vue。
一邊看專案結構,突然覺得裡面有些細節可以探討欸,明天本菜來帶大家從「根組件」看看可以挖到什麼東西!![]()
